Our placement and success stories showcase the achievements of our students and the opportunities that are available in the UX field
2 Day Figma Design Tool Workshop
Learn Figma in 2 days!
If you are a graphic designer who wants to upgrade your design tools skills or even kick-start your career in user experience (UX) Design, get enrolled for Felix-ITs’ 2-Day Design Tools Workshop.

Discover interesting tool tricks to create some fantastic user interfaces
Let’s see what you can grab out of this course!


Start with the basics
Learn the basics of the standard tools used for UX design like creating new files, setting up new artboards, adding colored backgrounds, importing texts, using custom icon designs, and so much more. Topics will be cover such as: Creating a new file, Setting up artboards, Importing text, Creating colored backgrounds for text


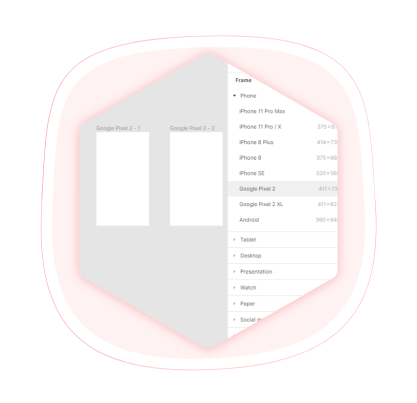
Explore the Figma interface
Make the best of powerful tools available to make your designs more responsive and intriguing. Let us help you introduce the components to build a library of design elements.
Topics will be cover such as: Designing with Bootstrap’s grid, Adapting the design for tablets, Adapting the design for mobile phones


How to Import & Edit
Know how to import files or even existing vector graphics and modify them to blend in with your designs, crop for rounded corners, use default scaling, etc.
Topics will be cover such as: Importing photos & default scaling, Importing a photo as an image fill (crop a photo), Rounding corners


Technique of using tools faster
Let's get you up to speed by teaching you tool techniques to make your job easier. Also, know the common shortcut keys to quickly learn the Figma Tool.
Topics will be cover such as: Importing & modifying vector graphics, Aligning & distributing layers, Layer opacity vs. fill opacity, Reusing colors (color swatches), Adding a drop shadow


Collaborate while you design
Yes you read it right. We will show you how you can use figma to work and collaborate with team members, designers and developers within the same project, in real time.
Topics will be cover such as: Creating & Editing Character styles


Learn the smart components
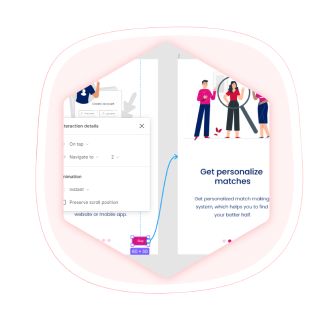
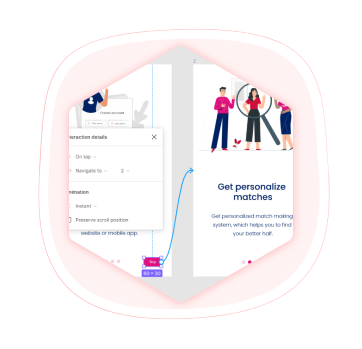
Why do we call them “smart” components? Learn how to use it and get your answers...from adding a drop shadow, layer opacity, fill colors to creating and editing character styles and creating animation.
Topics will be cover such as: Linking between artboards, Creating an overlay, Previewing the prototype, Making a recording of a prototype


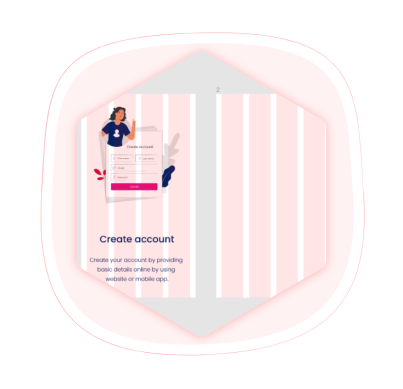
Design an app
Get hands-on experience creating a live app for demo and know what it takes to build an app design.
Topics will be cover such as: Topics will be cover such as: Create animations Dropdowns


Build a super cool prototype
See how your designs function by bringing them to life. Then, learn how to turn your artboards into interactive prototypes. Topics will be cover such as: Creating Components & reuse them, Hover Buttons, Toggles Buttons, Selection Dropdowns


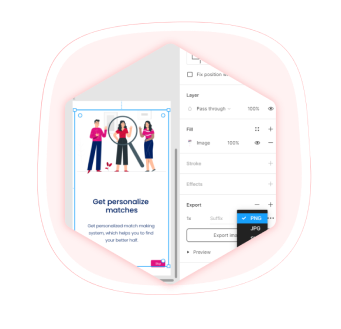
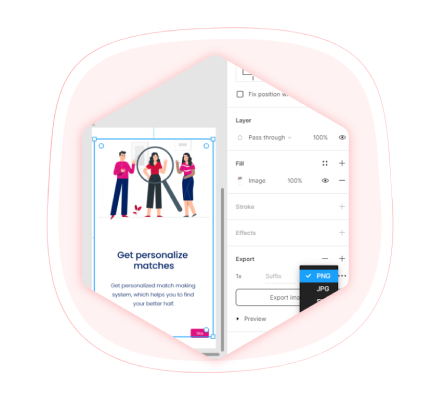
Export your designs
You need the right format when you export your designs. We will guide you on how to export artboards and individual assets for specific browsers and devices so that you get it done in one go.
Topics will be cover such as: Exporting individual assets, Exporting artboards


The final go!
Your designs are ready. Your prototype works just right. All you need to learn is to package all your design components for review or forward it to developers. You are done!
Topics will be cover such as: Creating Components & reuse them, Hover Buttons, Toggles Buttons, Selection Dropdowns


Leverage Plugins
We bring to you some of the smartest tricks to use the popular plugins available for figma.
Topics will be cover such as: Smart tricks to use plugins
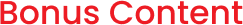
Student Work
Our student work showcases the real-world application of the skills and techniques you will learn in our course. Get inspired and see what you can achieve with our program
Our recent placements
We are proud to have trained UX professionals who have gone to work at some of the biggest names in the industry
Course Completion Certificate
Award Yourself for Your Hard Work
Proudly display your certificate and show the world what you have accomplished with our program.

Eligibility
If you meet the below criteria, you are eligible to join our comprehensive UI/UX course and start your journey to success!"
- IT PROFESSIONALS
If you are a professional and looking to enhance your profile then this course is the right choice as a first step in upscaling your profile. - ENTRY LEVEL DEVELOPERS
Fresh graduates who are looking to make an entry in IT world this course would be good start to make yourself stand apart from the crowd ,get your fundamentals strong.
Where to begin your UI/UX journey?
1
Attend our free webinar
Get an introduction to the world of UI/UX and learn how it can benefit your career. Our expert instructors will guide you through the basics.
Register2
Live session with mentor
Take your learning to the next level with a one-on-one session with a professional UI/UX designer.
Book session3
Enroll for the course
Sign up now and get ready to embark on your UI/UX journey with confidence and support!"
EnrollNew batch alert!
Are you ready to start your UI/UX journey? Our next batch of the comprehensive UI/UX course is starting soon. Join a community of like-minded individuals and learn from industry experts.

23 April
4:30 pm to 6 pm
*Limited seats
Want to know other batch availability?























I would definitely recommend this course to someone who's new to UI/UX. Since I'm from Bangalore, I was worried if I'll be able to access all the resources provided by the institute. But the organization made sure that I was provided with everything I needed. Really grateful for all the guidance Tanmay sir provided. He was always reachable and ready to guide me on improving my design skills. The placement team lead by Manali ma'am was also very supportive.