Our placement and success stories showcase the achievements of our students and the opportunities that are available in the UX field
2 Day Adobe Design Tool Workshop
Learn Adobe XD in 2 days!
With Felix-ITs’ 2-Day Design Tools Course, learn the principles, essential tools & terminologies of UX design. This course will specifically help you get hands-on training on all the key features of the most commonly UX design tools. Discover interesting tool tricks to create some fantastic user interfaces Let’s see what you can grab out of this course!

Discover interesting tool tricks to create some fantastic user interfaces
Let’s see what you can grab out of this course!


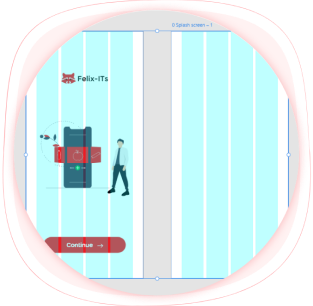
Start with the basics
Learn the basics of the standard tools used for UX design like creating new files, setting up new artboards, adding colored backgrounds, importing texts, using custom icon designs, and so much more.
Topics will be cover such as: Creating a new file, Setting up artboards, Importing text, Creating colored backgrounds for text


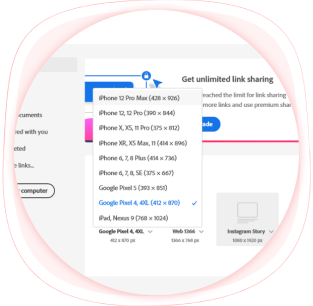
Explore the XD interface
Make the best of powerful tools available to make your designs more responsive and intriguing. Let us help you introduce the components to build a library of design elements.
Topics will be cover such as: Designing with Bootstrap’s grid, Adapting the design for tablets, Adapting the design for mobile phones


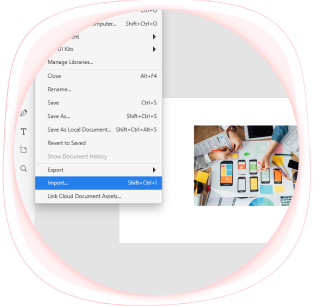
How to Import & Edit
Sounds simple? It is, but we will teach you to import files, use default scaling, crop for rounded corners with precision, along with other cool features.
Topics will be cover such as: Importing photos & default scaling, Importing a photo as an image fill (crop a photo), Rounding corners


Play with imported vector graphics
Learn how you can make your job easier by importing and modifying vector graphics.
Topics will be cover such as: Importing & modifying vector graphics, Aligning & distributing layers, Layer opacity vs. fill opacity, Reusing colors (color swatches), Adding a drop shadow for mobile phones


Explore the editing capabilities
Add drop shadow, layer opacity, fill colors, create and edit character styles, create animations… it is just so much you can do when designing a user interface.
Topics will be cover such as: Creating & Editing Character Styles


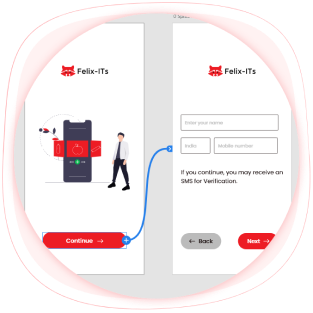
Turn designs into a prototype
Let us show you how to convert your artboards into clickable prototypes to analyze performance.
Topics will be cover such as: Linking between artboards, Creating an overlay, Previewing the prototype, Making a recording of a prototype


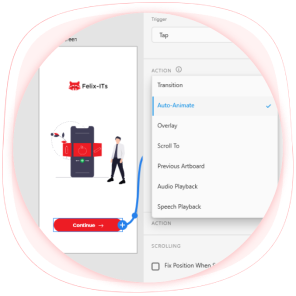
Animations
Go through the building blocks of the entire UX design process while completing your very first app.
Topics will be cover such as: Topics will be cover such as: Create animations


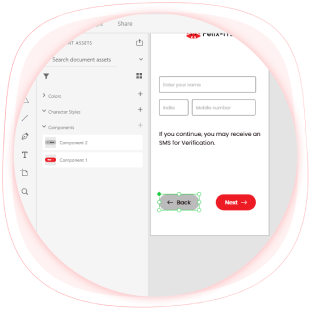
Voila! Let’s roll it out
Learn how to package components for review or for developers, reuse components to make edits and deliver. Topics will be cover such as: Creating Components & reuse them, Hover Buttons, Toggles Buttons, Selection Dropdowns


Time to export
Export artboards and individual assets for browsers and devices in any format, SVG, JPEG, PNG, etc. Know how to do it here.
Topics will be cover such as: Exporting individual assets, Exporting artboards


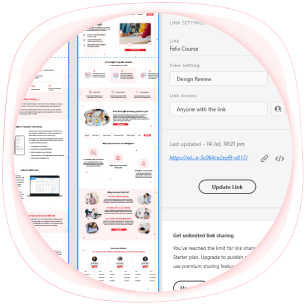
Sharing Files (For Review, Developers, etc.)
Go through the building blocks of the entire UX design process while completing your very first app.
Topics will be cover such as: Creating Components & reuse them, Hover Buttons, Toggles Buttons, Selection Dropdowns


Popular Plugins
Go through the building blocks of the entire UX design process while completing your very first app.
Topics will be cover such as: Smart tricks to use plugins
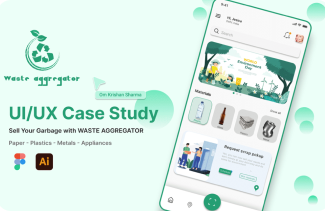
Student Work
Our student work showcases the real-world application of the skills and techniques you will learn in our course. Get inspired and see what you can achieve with our program
Our recent placements
We are proud to have trained UX professionals who have gone to work at some of the biggest names in the industry
Course Completion Certificate
Award Yourself for Your Hard Work
Proudly display your certificate and show the world what you have accomplished with our program.

Eligibility
If you meet the below criteria, you are eligible to join our comprehensive UI/UX course and start your journey to success!"
- IT PROFESSIONALS
If you are a professional and looking to enhance your profile then this course is the right choice as a first step in upscaling your profile. - ENTRY LEVEL DEVELOPERS
Fresh graduates who are looking to make an entry in IT world this course would be good start to make yourself stand apart from the crowd ,get your fundamentals strong.
Where to begin your UI/UX journey?
1
Attend our free webinar
Get an introduction to the world of UI/UX and learn how it can benefit your career. Our expert instructors will guide you through the basics.
Register2
Live session with mentor
Take your learning to the next level with a one-on-one session with a professional UI/UX designer.
Book session3
Enroll for the course
Sign up now and get ready to embark on your UI/UX journey with confidence and support!"
EnrollNew batch alert!
Are you ready to start your UI/UX journey? Our next batch of the comprehensive UI/UX course is starting soon. Join a community of like-minded individuals and learn from industry experts.

18 April
4:30 pm to 6 pm
*Limited seats
Want to know other batch availability?

























I would definitely recommend this course to someone who's new to UI/UX. Since I'm from Bangalore, I was worried if I'll be able to access all the resources provided by the institute. But the organization made sure that I was provided with everything I needed. Really grateful for all the guidance Tanmay sir provided. He was always reachable and ready to guide me on improving my design skills. The placement team lead by Manali ma'am was also very supportive.